company\Industry
Academic Project (Fictional Company)
Entertainment\Podcasting
Roles Performed
Business Concept
Research & Competitive Analysis
Wire-framing & Prototyping
Primary Audience
New podcasters looking to get started
Experienced podcasters looking to expand their audience & skills
Time Frame
October 2019 - March 2020
What is Vox Populi?
Vox Populi was a fictional, podcaster support platform designed for the people, by the people. My primary focus was to allow podcasters of varying levels of experience to learn from and support one another.
Cast of the indie podcast Oz 9 collaborating on a new episode
What problem was I trying to solve?
Currently, there are no definitive resources available to podcasters who are just getting started or looking to improve their current game. The solutions currently available were effectively scaring away starting podcasters or discouraging existing ones from developing the audience for their shows.
What was my process for finding potential solutions?
User Research
Initial research methods included the following
In-person interviews
Online focus group discussion
Competitive analysis of the Podcast Movement website
This resulted in the following initial insights from which to base further design work:
Podcasters love to collaborate
“People love to share and get excited about their discoveries”
Learning new tech can be hard
“There is a lot of information so sometimes it was a “idk what route to go” type of thing. ”
Information on the Internet can be conflicting
“So much of it is subjective - tons of information that conflicts with itself, based off whose voice is giving it. So it was a lot of trial and error and cherry-picking. ”
Ideation
Information Architecture
The IA was developed for this site to accommodate the needs identified in my user research:
Broad Collaboration in the COMMUNITY section where podcasters can find establish connections without dependency on existing social networking platforms
Quality Learning in the GETTING STARTED section to help those having a hard time finding the tech they need to get started
Trustworthy Resources in the RESOURCES section that provide help community-moderated content at their fingertips that can be easily found, reviewed, saved and shared
Wire-framing & Early Prototyping
The following are details around that work for both PC and Mobile designed to addressed the issues identified from User Research.
Building a community of passionate and creative individuals by bringing additional focus to real-life members of the community
Featured Article
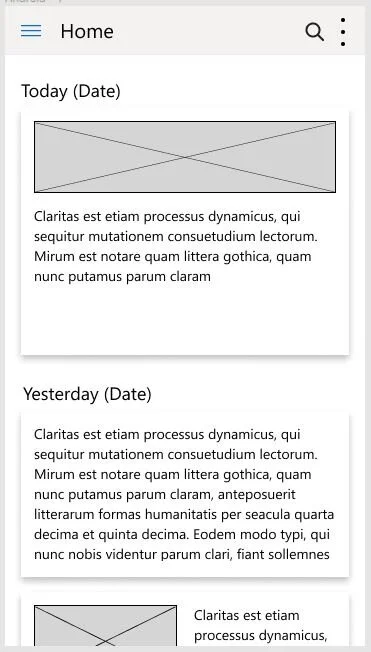
On the Home page, the Featured Article will include images of Community members linking directly to articles written by them. These will be rotated regularly to keep content fresh.
Providing easy-to-find and digest content with article summaries and classification
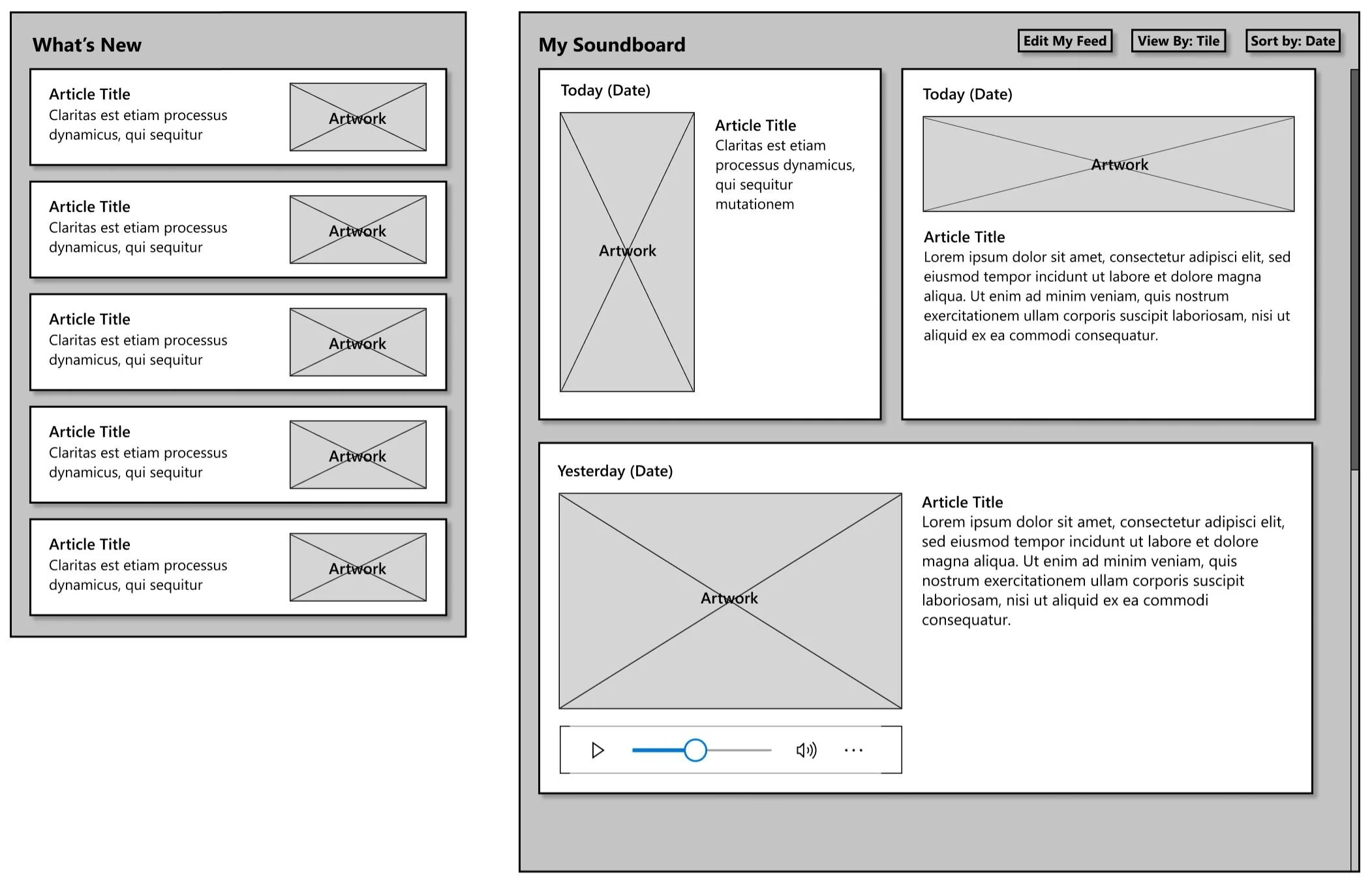
What’s New
New content posted recently across all sections of the site will be highlighted here to showcase new things the customer may not already be following.
My Soundboard
My Soundboard provides the running feed of preferred articles or subjects selected by the customer.

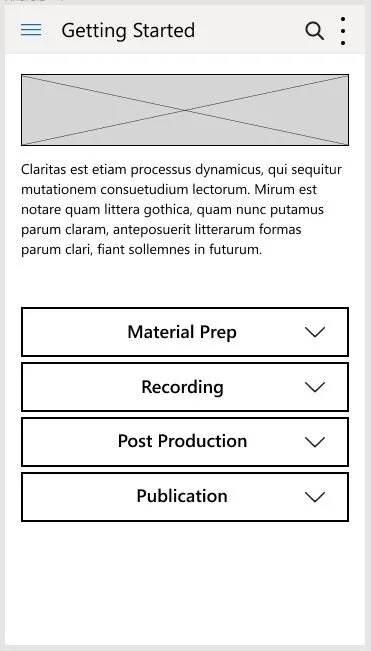
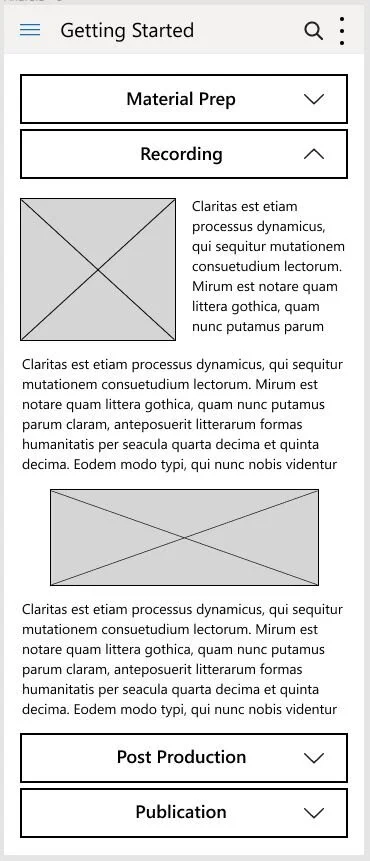
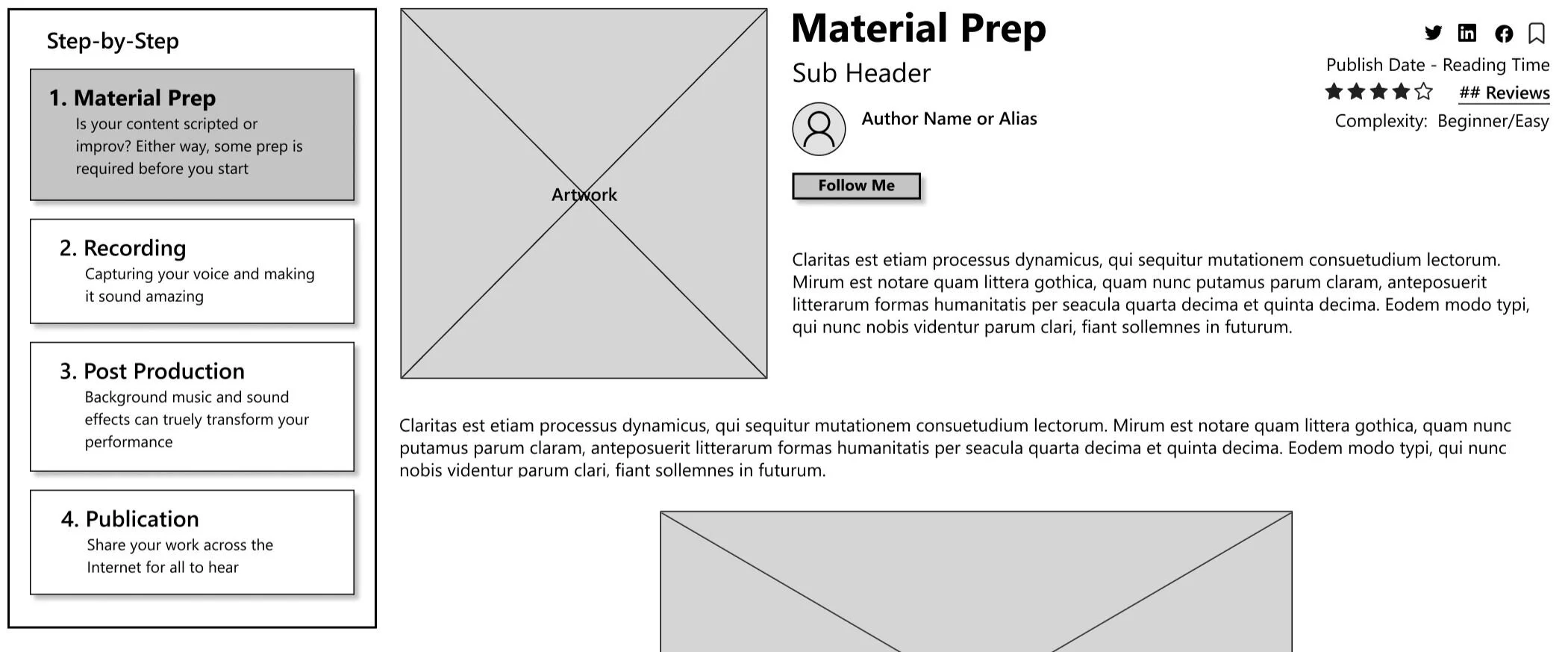
dedicated section for getting started
Step-by-step instructions are provided to make it easy for new podcasters to get the information they need as well as familiarize them with the site format.

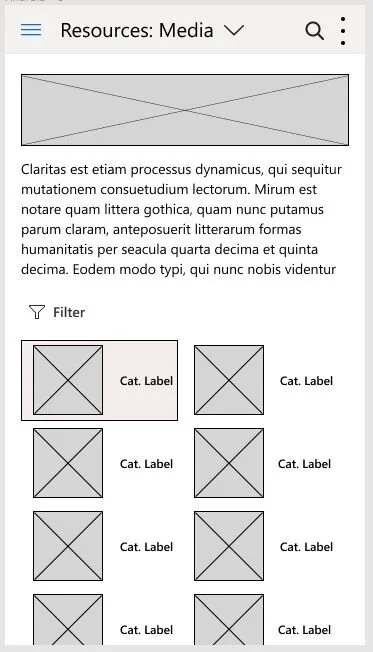
Developing a diverse and valued library of assets that users will be inspired to support
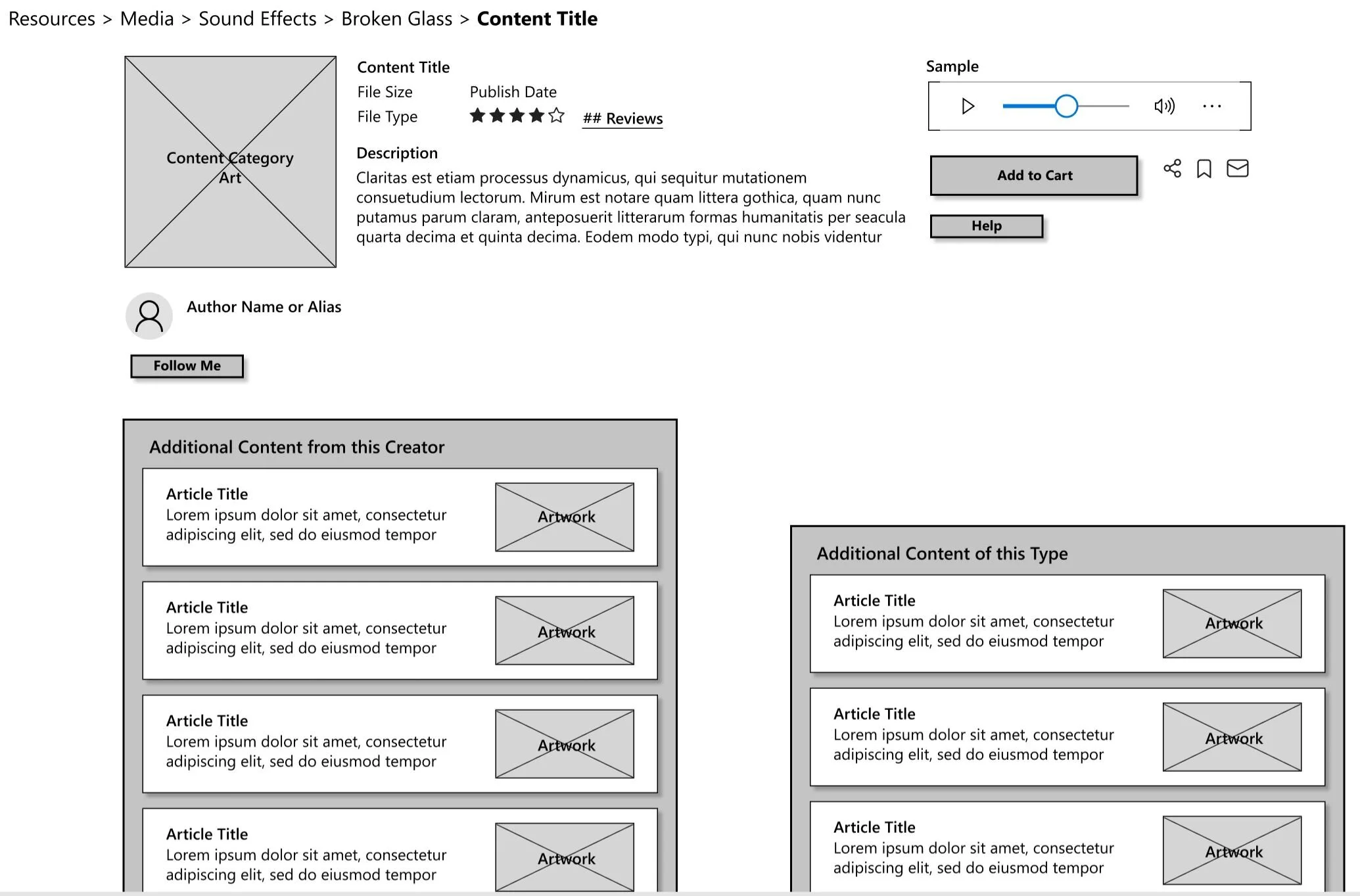
CONTENT DETAIL
The Content Detail includes file information (size, type, ratings, reviews, and description) as well as Creator info similar to previous articles (including Follow Me option). Additionally, a sample of the file is provided as well as Add to Cart and Help links.
ADDITIONAL CONTENT
Suggested content links are provided here based on other content published by the same creator OR content shared using similar meta-tags Clicking on the tiles takes the user to a dedicated content page.

Where could I go from here?
If this project were to continue towards development, I would take the following steps:
Revisit the integration of the mobile and PC designs to ensure they translate more effectively
Plan two (2) phases of prototype testing
Low-res mobile only to measure the effectiveness of the mobile to PC integration work
Hi-res mobile and PC testing to assess overall interaction
Take feedback from testing into final mock-ups for stakeholder presentation and developer hand-off
What did I learn?
Since this was a school project, the final version was not implemented and never progressed beyond wire-framing. Feedback from instructors was mostly positive but several good suggestions for improvement were provided as well:
Taking a more "mobile-first" design approach would have allowed for a more clear correspondence between the mobile and PC experiences. For example, my mobile solution only included the My Soundboard content but didn't have a solution for the Featured Article or What's New sections found on Home in the PC version
Needed to explore how meta-data would be applied to the Media and Reference library objects
Don't be afraid of white-space in the PC experience
Ensure navigation to and from Home is always available and easily identified